
(per la visualizzazione e il codice completo, seguire questo link)
A patto di prendere delle fonts abbastanza grandi (fontsize = 20 per esempio) è possibile riprodurre tutti gli effetti standard. Per esempio:
g.setColor(dark);
g.setFont(font);
g.drawString("Ombra!",x+2,y+2);
g.setColor(fg);
g.drawString("Ombra!",x,y);
Produce una scritta ombreggiata (con l'ombra "sotto"). Anche qui possiamo definire un metodo:
void Txt_OmbSotto(String S,Color dark, Color fg, Font ft, int x, int y, int d, Graphics g){
g.setColor(dark);
g.setFont(ft);
g.drawString(S, x+d, y+d);
g.setColor(fg);
g.drawString(S, x, y);
}
Per avere un effeto in cui i contorni sono sottolineati ("outline"), si sposta la stringa in tutte le quattro direzioni (destra-alto, destra-basso, sinistra-alto, sinistra-basso) e la si disegna con il colore di contorno, finalmente la si disegna al centro con il colore del testo:
g.setColor(Color.red);
g.setFont(new Font("TimesRoman",Font.PLAIN, 30));
g.drawString("Contorni",x+1,y+1);
g.drawString("Contorni",x+1,y-1);
g.drawString("Contorni",x-1,y+1);
g.drawString("Contorni",x-1,y-1);
g.setColor(Color.yellow);
g.drawString("Contorni",x,y);
Un altro effetto classico è quello del testo tridimensionale. Qui
vanno presi tre colori, uno molto scuro, uno scuro e quello del testo. Il testo viene
prima ridisegnato 5 volte con i colori scuri, in posizioni un pò sfasate (ciclo
for); dopo si disegna la stringa con il colore del testo, spostata di 5 verso destra e di
5 verso il basso:
Color dark = new Color(105,150,150);
Color fg = new Color(55,200,200);
Color verydark = new Color(90,90,165);
for(int i=0; i<5; i++){
g.setColor(dark);
g.drawString("Tre Dimensioni",x+i,y+i-1);
g.setColor(verydark);
g.drawString("Tre Dimensioni",x+i-1,y+i);
}
g.setColor(fg);
g.drawString("Tre Dimensioni",x+5,y+5);
Se si vuole un effetto più discreto, si può ridisegnare la stringa solo tre volte. Si osserverà come la scelta della font possa cambiare il risultato.
Si possono anche fare caratteri con riempimenti, per questo bisogna prima prendere bene le misure alla font (usando FontMetrics), dopodichè si ridisegna sopra la scritta con il colore dello sfondo
x = 30;
y = 130;
g.setFont(new Font("Dialog", Font.BOLD, 35));
g.setColor(Color.lightGray);
g.fillRect(0,110,180,60);
int w = (g.getFontMetrics()).stringWidth("Oggi");
int h = (g.getFontMetrics()).getHeight();
int d = (g.getFontMetrics()).getDescent();
g.setColor(Color.yellow);
g.drawString("Oggi",x,150);
g.setColor(Color.lightGray);
for(int j=0; j < w; j += 3){
for(int i=0;i < h; i += 3){
g.fillOval(x+j, 150+d-i,2,2);
}
}
Per vedere cosa succedde si cambia la quarta riga in: g.setColor(Color.cyan)
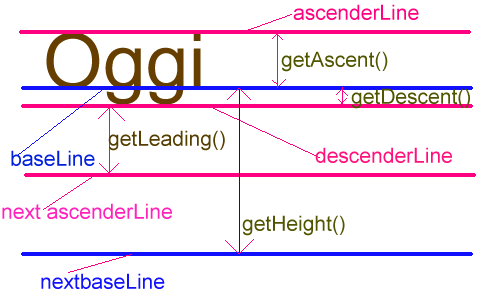
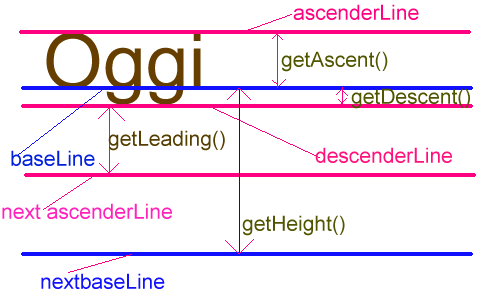
Si ricordano le nozioni di base per "misurare" una font:

Nel codice precedente sarebbe stato più logico definire int h = getAscent(); (o anche h = getMaxAscent()), ma, come si può vedere, facendo così non si coprirebbe completamente la scritta con i puntini; con getHeight() si va un pò oltre, ma comunque basta rimanere nel quadrato grigio.
Stufi dei soliti pulsanti grigi e rettangolari? Possiamo combinare il tutto per creare dei pulsanti personalizzati.
pg 1 pg 2 pg 4 pg 5